El círculo cromático se usa en la clasificación de los colores. Se denomina círculo cromático al resultante de distribuir alrededor de un círculo los colores que conforman el segmento de la luz. Según Goethe, en su libro Teoría de los colores de 1810, de carácter más cercano a lo filosófico que a lo científico, Los colores en un círculo cromático son seis: amarillo, anaranjado, rojo, violeta, azul y verde, lo cual dio paso al Modelo de color RYB, que a pesar de ser un modelo arcaico e impreciso sigue enseñándose en las artes gráficas a pesar de presentar serios inconvenientes en la composición de color; un modelo más exacto surgió tras la aparición de la fotografía en color y basado en los estudios de Newton sobre la luz, el cual se utiliza en la
El círculo cromático se usa en la clasificación de los colores. Se denomina círculo cromático al resultante de distribuir alrededor de un círculo los colores que conforman el segmento de la luz. Según Goethe, en su libro Teoría de los colores de 1810, de carácter más cercano a lo filosófico que a lo científico, Los colores en un círculo cromático son seis: amarillo, anaranjado, rojo, violeta, azul y verde, lo cual dio paso al Modelo de color RYB, que a pesar de ser un modelo arcaico e impreciso sigue enseñándose en las artes gráficas a pesar de presentar serios inconvenientes en la composición de color; un modelo más exacto surgió tras la aparición de la fotografía en color y basado en los estudios de Newton sobre la luz, el cual se utiliza en la 
producción industrial de color, es el modelo que debería enseñarse en las escuelas de artes gráficas y en el diseño gráfico y tiene mayor precisión en la representación cromática, el modelo CMYK, en el cual los colores son: amarillo, rojo, magenta, azul, cian y verde. La mezcla de estos colores puede ser representada en un círculo de 12 colores, haciendo una mezcla de un color con el siguiente y así sucesivamente se puede crear un círculo cromático con millones de colores.
El hexagrama es una estrella de seis picos que se coloca en el centro del círculo cromático. Aunque depende del número de colores usados en el círculo es la cantidad de picos que tenga dicha estrella. Esta estrella muestra los colores complementarios.
 Los colores luz opuestos en el círculo cromático son aquellos que se encuentran uno frente al otro.
Los colores luz opuestos en el círculo cromático son aquellos que se encuentran uno frente al otro.- El amarillo es el color opuesto al azul.
- El magenta es el color opuesto al verde.
- El cian es el color opuesto al rojo.
- El cian es el color opuesto al naranja.
- El magenta es el color opuesto al verde.
- El amarillo es el color opuesto al violeta.
mas información en:
Sistema RGB
La descripción RGB (del inglés Red, Green, Blue; "rojo, verde, azul") de un color hace referencia a la composición del color en términos de la intensidad de los colores primarios con que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB pueden mostrar colores notablemente diferentes en diferentes dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente.
 Para indicar con qué proporción mezclamos cada color, se asigna un valor a cada uno de los colores primarios, de manera, por ejemplo, que el valor 0 significa que no interviene en la mezcla y, a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color primario se codifique con un byte (8 bits). Así, de manera usual, la intensidad de cada una de las componentes se mide según una escala que va del 0 al 255.
Para indicar con qué proporción mezclamos cada color, se asigna un valor a cada uno de los colores primarios, de manera, por ejemplo, que el valor 0 significa que no interviene en la mezcla y, a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color primario se codifique con un byte (8 bits). Así, de manera usual, la intensidad de cada una de las componentes se mide según una escala que va del 0 al 255. Por lo tanto, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color —lo que nosotros conocemos como color negro— se obtiene cuando las tres componentes son 0, (0,0,0).
Por lo tanto, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color —lo que nosotros conocemos como color negro— se obtiene cuando las tres componentes son 0, (0,0,0).La combinación de dos colores a nivel 255 con un tercero en nivel 0 da lugar a tres colores intermedios. De esta forma el amarillo es (255,255,0), el cian (0,255,255) y el magenta (255,0,255).
Obviamente, el color blanco se forma con los tres colores primarios a su máximo nivel (255,255,255).
 El conjunto de todos los colores se puede representar en forma de cubo. Cada color es un punto de la superficie o del interior de éste. La escala de grises estaría situada en la diagonal que une al color blanco con el negro.
El conjunto de todos los colores se puede representar en forma de cubo. Cada color es un punto de la superficie o del interior de éste. La escala de grises estaría situada en la diagonal que une al color blanco con el negro.mas información en:
Sistema CMYK
El modelo CMYK (acrónimo de Cyan, Magenta, Yellow y Key) es un modelo de color sustractivo que se utiliza en la impresión en colores. Es la versión moderna y más precisa del ya obsoleto Modelo de color RYB, que aún se utiliza aún en pintura y bellas artes. Permite representar una gama de color más amplia que este último, y tiene una mejor adaptación a los medios industriales.Este modelo de 32 bits se basa en la mezcla de pigmentos de los siguientes colores para crear otros más:
- C = Cyan (Cian).
- M = Magenta (Magenta).
- Y = Yellow (Amarillo).
- K = Black ó Key (Negro).
 El cian es el opuesto al rojo, lo que significa que actúa como un filtro que absorbe dicho color (-R +G +B). Magenta es el opuesto al verde (+R -G +B) y amarillo el opuesto al azul (+R +G -B).
El cian es el opuesto al rojo, lo que significa que actúa como un filtro que absorbe dicho color (-R +G +B). Magenta es el opuesto al verde (+R -G +B) y amarillo el opuesto al azul (+R +G -B).mas información en:
Armonia
La investigación y las experiencias de los pintores a lo largo de los siglos nos permite disponer de diversos conjuntos de colores que armonizan especialmente entre sí. La mejor manera de explorar estos grupos de colores es utilizar la rueda o círculo de color. Una rueda de color básicamente ordena de forma secuencial la progresión de los colores que forman el espectro de la luz, desde el rojo hasta el violeta.
 El círculo de color tiene que resultarnos familiar, por poco que hayamos abierto alguna vez un programa de gráficos o hayamos elegido colores en un programa cualquiera. A partir de estos colores y sus variantes (añadiéndoles blanco o negro para obtener colores pastel y colores apagados, respectivamente), podemos hacer nuestras selecciones de colores para un proyecto. Los motivos por los que determinados colores ligan bien entre sí son complejos. Existen diferentes formas de seleccionar colores de manera que formen un grupo armónico: los colores, de una forma agradable a la vista se realzan mutuamente.
El círculo de color tiene que resultarnos familiar, por poco que hayamos abierto alguna vez un programa de gráficos o hayamos elegido colores en un programa cualquiera. A partir de estos colores y sus variantes (añadiéndoles blanco o negro para obtener colores pastel y colores apagados, respectivamente), podemos hacer nuestras selecciones de colores para un proyecto. Los motivos por los que determinados colores ligan bien entre sí son complejos. Existen diferentes formas de seleccionar colores de manera que formen un grupo armónico: los colores, de una forma agradable a la vista se realzan mutuamente. La selección cromática para un proyecto suele contar con unos pocos colores dominantes que armonizan entre sí. Una gran cantidad de colores diferentes, aunque sin duda es algo agradable a la vista, resulta difícil de mantener a lo largo de una serie de páginas o pantallas si se pretende enfocar la atención en algo que no sean las manchas de colores.
Existen diferentes tipos de armonías de colores usadas a menudo por los diseñadores y artistas. Veamos algunas de ellas. El ejemplo que proponemos se basa en el círculo cromático básico— es posible obtener las variantes con diferente luminosidad añadiendo blanco o negro.
mas información:
Contraste
 El efecto de contraste es recíproco, ya que afecta a los dos colores que intervienen. Todos los colores de una composición sufren la influencia de los colores con los que entran en contacto.
El efecto de contraste es recíproco, ya que afecta a los dos colores que intervienen. Todos los colores de una composición sufren la influencia de los colores con los que entran en contacto.Existen diferentes tipos de contrastes:
Contraste de luminosidadTambién denominado contraste claro-oscuro, se produce al confrontar un color claro o saturado con blanco y un color oscuro o saturado de negro.
Contraste de valorCuando se presentan dos valores diferentes en contraste simultáneo, el más claro parecerá más alto y el más oscuro, mas bajo.
 Por ejemplo, al colocar dos rectángulos granates, uno sobre fondo verdoso y el otro sobre fondo naranja, veremos más claro el situado sobre fondo verdoso.
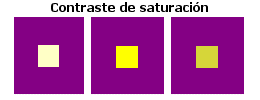
Por ejemplo, al colocar dos rectángulos granates, uno sobre fondo verdoso y el otro sobre fondo naranja, veremos más claro el situado sobre fondo verdoso.Contraste de saturaciónSe origina de la modulación de un tono puro, saturándolo con blanco, negro o gris. El contraste puede darse entre colores puros o bien por la confrontación de éstos con otros no puros.
Los colores puros pierden luminosidad cuando se les añade negro, y varían su saturación mediante la adicción del blanco, modificando los atributos de calidez y frialdad. El verde es el color que menos cambia mezclado tanto con blanco como con negro.
Los colores puros pierden luminosidad cuando se les añade negro, y varían su saturación mediante la adicción del blanco, modificando los atributos de calidez y frialdad. El verde es el color que menos cambia mezclado tanto con blanco como con negro.
mas información en: